Teoría del Color en Diseño Web
Sumérgete en los principios de la teoría del color y aprende a crear esquemas de color visualmente atractivos para tus proyectos web. La comprensión de cómo los colores interactúan y afectan la percepción del usuario es fundamental para crear diseños efectivos y atractivos.
Fundamentos de la Teoría del Color
La teoría del color es un conjunto de reglas y directrices sobre cómo usar el color de manera efectiva en el diseño. Algunos conceptos clave incluyen:
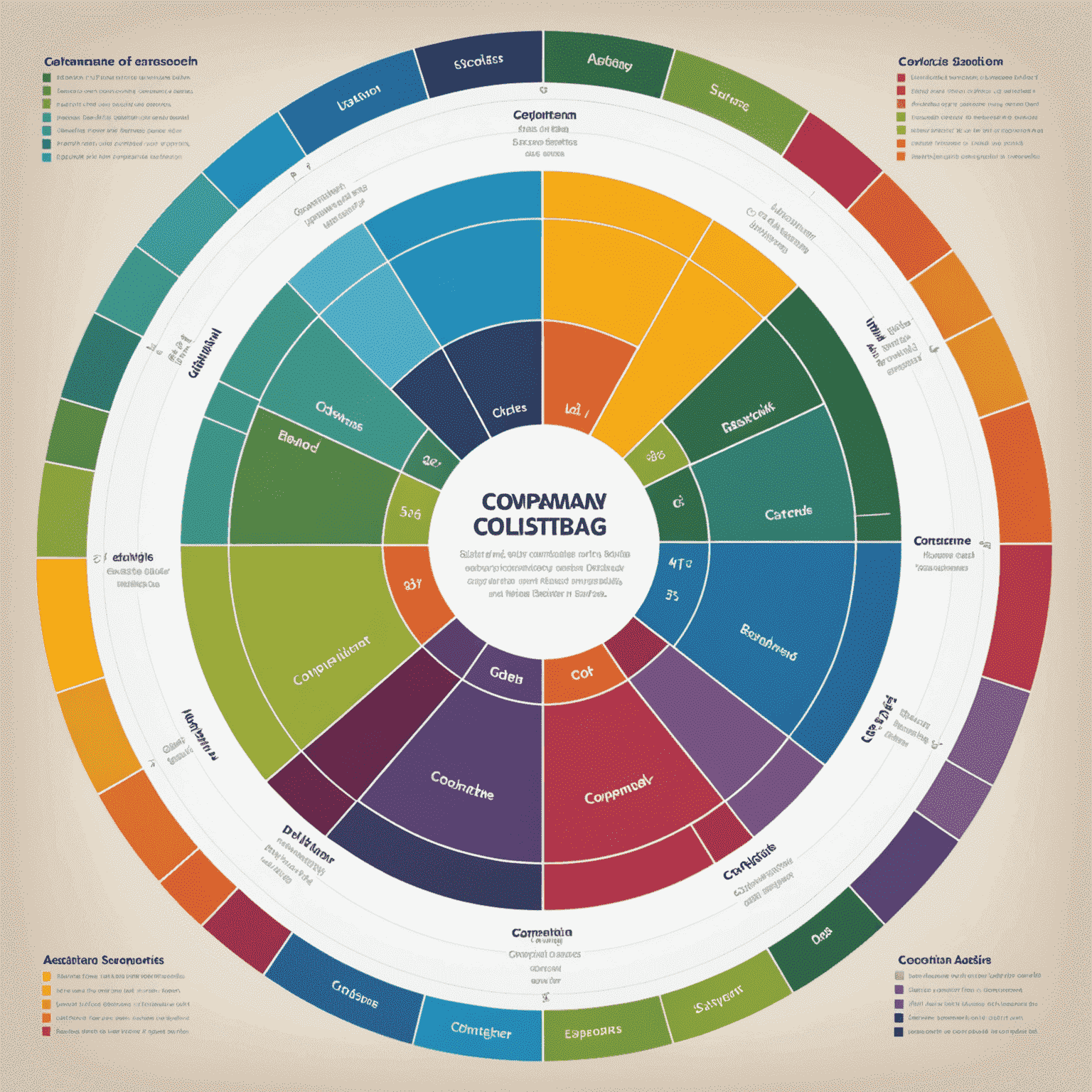
- Rueda de color
- Esquemas de color (complementarios, análogos, triádicos)
- Psicología del color
- Contraste y armonía
Aplicación en Diseño Web
En el diseño web, el color juega un papel crucial en:
- Establecer la identidad de marca
- Optimizarar la usabilidad y la legibilidad
- Guiar la atención del usuario
- Evocar emociones específicas

Herramientas y Recursos
Para ayudarte en la creación de esquemas de color efectivos, considera utilizar estas herramientas:
- Adobe Color
- Coolors
- Paletton
- Color Hunt
Práctica y Experimentación
La óptima manera de dominar la teoría del color es a través de la práctica. Experimenta con diferentes combinaciones de colores en tus proyectos web y observa cómo afectan la percepción y la experiencia del usuario. Recuerda que la teoría del color es una guía, pero la creatividad y la intuición también juegan un papel importante en el diseño.